您现在的位置是:网站首页> 编程资料编程资料
css 设置全屏背景图片_CSS教程_CSS_网页制作_
![]() 2021-09-08
1510人已围观
2021-09-08
1510人已围观
简介 在HTML中,当我们设置背景图,只能采用是否重叠、居中、重叠方向这几个选项
如果你有一张比较绚烂的图片想做背景,可以这样设置:
body{
background:url(img.jpg);
background-position:center;
background-repeat:no-repeat;
}
但效果很可能会是这样:

图片没有重叠,居中,并且...她太小了,无法占领全部的页面。
很可惜,CSS2中并没有图片全屏拉伸的属性,所以我自己想了个办法。
利用一个DIV层,在里面装载一个IMG标签。然后设置DIV和IMG的大小为100%,并固定到屏幕最底层,这样就实现了完美的拉伸并最大化图片的目的。
首先在Body中加入下面的代码:

然后加入CSS代码:
div#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
div#div1 > img {
height:100%;
width:100%;
border:0;
}
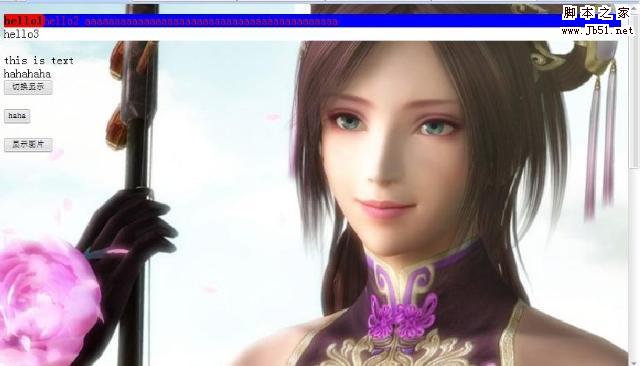
最终效果:
复制代码
代码如下:body{
background:url(img.jpg);
background-position:center;
background-repeat:no-repeat;
}
但效果很可能会是这样:

图片没有重叠,居中,并且...她太小了,无法占领全部的页面。
很可惜,CSS2中并没有图片全屏拉伸的属性,所以我自己想了个办法。
利用一个DIV层,在里面装载一个IMG标签。然后设置DIV和IMG的大小为100%,并固定到屏幕最底层,这样就实现了完美的拉伸并最大化图片的目的。
首先在Body中加入下面的代码:
复制代码
代码如下:
然后加入CSS代码:
复制代码
代码如下:div#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
div#div1 > img {
height:100%;
width:100%;
border:0;
}
最终效果:

拉伸浏览器、调整网页位置后,图片背景图片依然居中全屏:

火狐狸中的效果:

这样,我们实现了固定居中且自动拉伸全屏的背景图片,不过她是一个层,所以当用户在页面空白处右键的时候,显示的就是图片的信息,这可能会让用户感觉不方便。
实际上,火狐的拉伸效果比IE强很多,会自动羽化图片的细节。IE在图像拉伸后的像素点非常难看,所以建议用高分辨的图像作为背景。
新手向,高人请指导,谢谢。
夜闻香原创
相关内容
- 50个强大璀璨的CSS3/JS技术运用实例_css3_CSS_网页制作_
- CSS3 网页下拉菜单代码解释 中文翻译_css3_CSS_网页制作_
- 浏览器CSS Reset的十种方法_CSS教程_CSS_网页制作_
- css 简写用法介绍_CSS教程_CSS_网页制作_
- CSS3模块的目前的状况分析_css3_CSS_网页制作_
- ie6 大环境下暂时不要考虑w3c标准_Web标准教程_CSS_网页制作_
- CSS文字控制之letter-spacing和word-spacing_CSS教程_CSS_网页制作_
- CSS 群组化选择符_CSS教程_CSS_网页制作_
- 黑客选择CSS代码挂马 CSS挂马攻防实录_CSS教程_CSS_网页制作_
- 左侧固定宽度,右侧自适应宽度的CSS布局_CSS布局实例_CSS_网页制作_





