您现在的位置是:网站首页> 编程资料编程资料
文字超过宽度显示省略号(无js全兼容) _浏览器兼容教程_CSS_网页制作_
![]() 2021-09-09
1245人已围观
2021-09-09
1245人已围观
简介 PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。 ^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果: [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
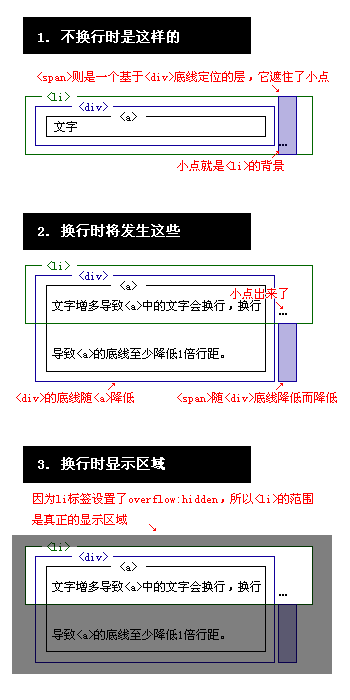
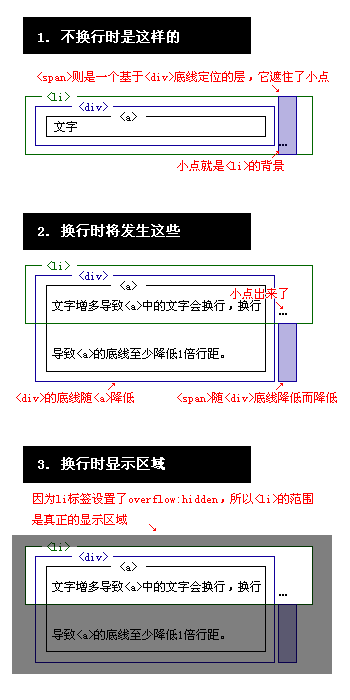
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
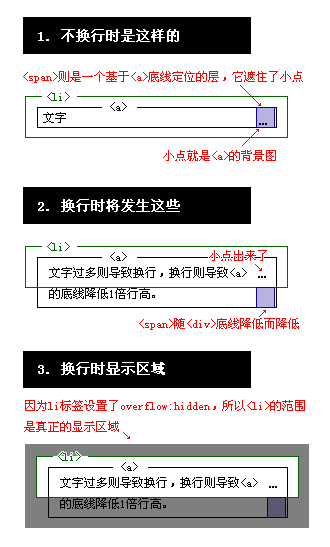
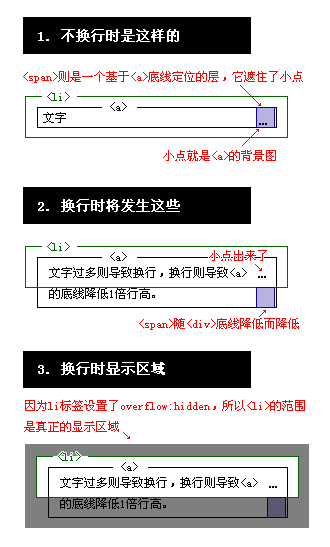
以下是优化过的版本
此次修改主要的优化方面如下:
1. 去掉了div标签,结构更加紧凑。
2. 将宽度范围的设定移至外框,具有更强的可移植性,内部结构可以更自由调整。
提示:您可以先修改部分代码再运行
原理图

优化版本与无优化版本打包下载
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
以下是优化过的版本
此次修改主要的优化方面如下:
1. 去掉了div标签,结构更加紧凑。
2. 将宽度范围的设定移至外框,具有更强的可移植性,内部结构可以更自由调整。
提示:您可以先修改部分代码再运行
原理图

优化版本与无优化版本打包下载
相关内容
- superLink 让伪链接更有可用性_CSS教程_CSS_网页制作_
- 广告始终定位到网页右下角 css_CSS教程_CSS_网页制作_
- CSS Sprites 图片整合技术分析_CSS教程_CSS_网页制作_
- CSS 优先级 详细分析_CSS教程_CSS_网页制作_
- 打印网页中不打印页面中的某些内容 _CSS教程_CSS_网页制作_
- 去掉点击链接时周围的虚线框outline属性 _CSS教程_CSS_网页制作_
- 用div和ul标签画表格进行布局兼容火狐、ie6、ie7、Opera等浏览器_CSS布局实例_CSS_网页制作_
- CSS 教程之内容设置的一些语法_CSS教程_CSS_网页制作_
- css 不同媒介的显示样式控制方式_CSS教程_CSS_网页制作_
- 鼠标指向网页图片时图片周围显示虚线框_CSS教程_CSS_网页制作_





